Observando una gran variedad de Administradores de Contenido en ASP.NET MVC me di a la tarea de detallar este CMS debido a su buena documentación y en este artículo por lo tanto vamos a ver un poco de lo aprendido, como por ejemplo crear nuestros propios módulos y plugins. La documentación la pueden ver aquí.
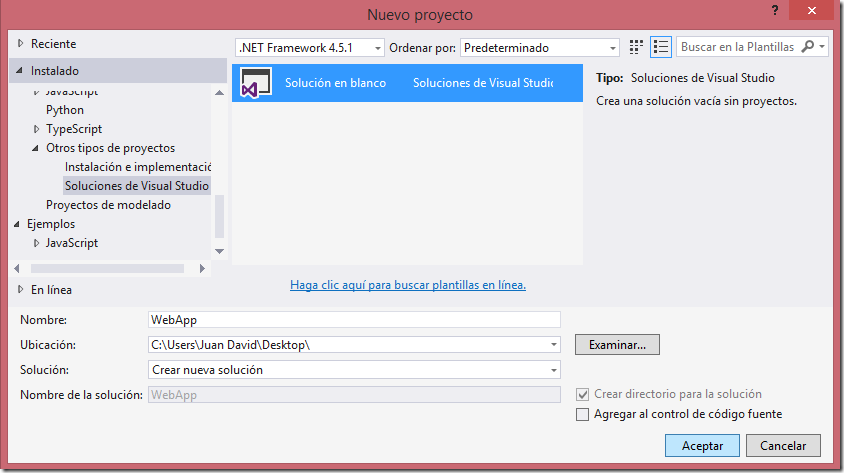
Primero procedemos a crear una nueva Solución en Visual Studio. (Archivo/Nuevo/Proyecto…)

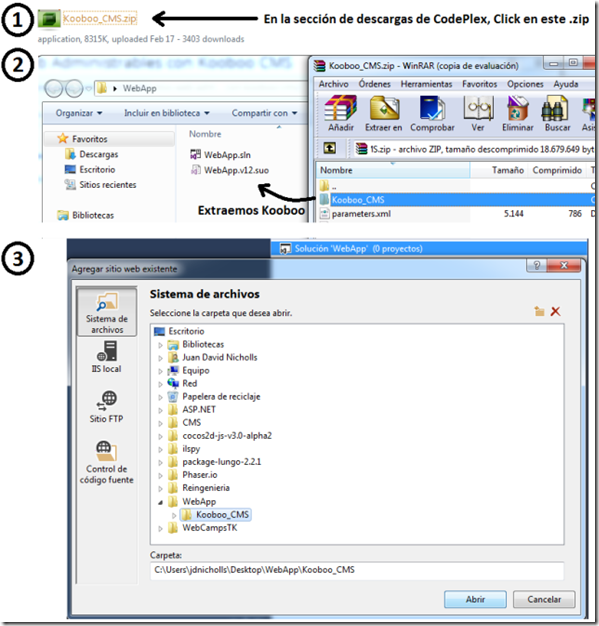
Luego procedemos a descargar Kooboo desde Codeplex a la carpeta de nuestra solución y agregar el Proyecto como Sitio web existente.

En este punto podemos ejecutar nuestro Sitio Web y lo veremos con un tema muy básico, el cual solo tiene fines de demostración como por ejemplo la característica para editar en línea el contenido de las páginas.

Antes de realizar nuestros propios Módulos y Plugins, podemos entrar al Administrador “/admin” y observar todas las demás características con que cuenta este CMS.

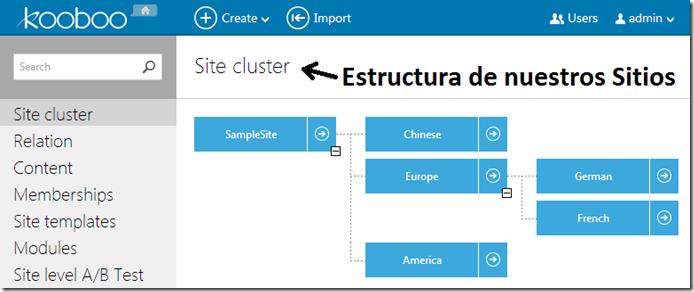
Una de las cosas que más me gustan de Kooboo CMS es lo fácil que es la administración de nuestros Sitios Web. Cuando iniciamos sesión primeramente nos encontramos con la sección de “Site cluster”, la cual como pueden ver nos muestra una estructura de nuestros Sitios Web, en donde básicamente podemos administrar múltiples Sitios con el mismo administrador y tenemos la ventaja de que se puede compartir información entre estos, tanto de los usuarios (Memberships) como el Contenido de la Base de Datos (La información de cada Sitio). En la imagen anterior observamos las secciones:
- Site cluster: Podemos hacer nuestros Sitios como se puede ver en el ejemplo de la imagen, en donde cada uno puede estar pensado para ser internacional (Puede ser diferente en otros países y en cada país puede haber sitio por idioma), entre estos sitios el Contenido como lo explicamos anteriormente puede ser compartido si así lo quisiéramos. Las opciones que tenemos por cada Sitio son Previsualizarlo, Crear un nuevo Subsitio a partir de otro, Exportarlo para otro proyecto con Kooboo, Borrarlo, Importar la base de datos de otro, Ponerlo fuera de línea (No visible para el público en general), Limpiar la Caché del Sitio y Copiarlo, además en el menú de esta sección podemos crear rápidamente un nuevo Sitio e importar otro que previamente hayamos exportado.
- Relation: En esta parte podemos ver las relaciones de nuestros sitios, con sus respectivos usuarios y contenido.
- Content: Nos muestra las diferentes bases de datos del Contenido de nuestros Sitios, en donde podemos crear una nueva, importar, administrar y exportar.
- Memberships: Podemos ver las diferentes membresías de nuestros Sitios, como crear una nueva, importar, administrar (Configuraciones, Miembros, Grupos y Conexiones a otros servicios como LinkedIn, Yahoo, Microsoft, Google, Facebook y Twitter) y exportar.
- Site templates: Tenemos la opción de subir o borrar las plantillas de nuestros sitios. Podemos ver una galería de plantillas aquí y además de hacer nuestras propias plantillas.
- Modules: Aquí tenemos la opción de subir Módulos que realicemos, como nuevas versiones de un módulo ya existente.
- Users: Son los usuarios y roles para la administración de los Sitios, en donde podemos controlar los permisos de los diferentes tipos de usuarios que en últimas vayan a administrar nuestros sitios con Kooboo.
Cuando le damos Click a un Sitio Web que tengamos en el Cluster, podemos entrar y visualizar lo siguiente:

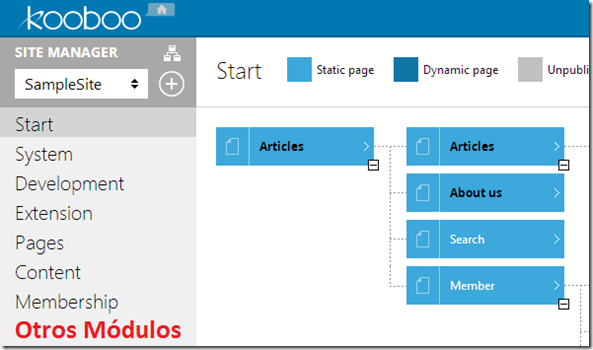
- Start: Nos permite visualizar las diferentes páginas que componen nuestro Sitio Web, cuales son estáticas, cuales son dinámicas, como también que páginas se encuentran sin publicar, cuales se muestran en el menú principal y la estructura del Sitio (Páginas padres e hijas).
- System: En esta sección podemos personalizar nuestro Sitio Web
- Settings: Configuramos el nombre que el Sitio que tendrá en nuestro CMS, la base de datos de nuestro contenido, la fuente de datos de la membresía del Sitio, la Cultura, la zona horaria, el Control de versión, los dominios del Sitio, una ruta virtual como por ejemplo “/colombia”, también podemos configurar si el Sitio es específico para ciertos dispositivos, el tema asignado, la versión de nuestro Sitio, el Modo (Debug o Release) el cual influye en técnicas como la compresión de archivos CSS/JS, habilitar la característica de editar el contenido desde el front-end del Sitio (inline editing) y además de cargar la librería de jQuery y de Validación. Además de estas opciones mencionadas podemos configurar el SMTP para el envío de correos, los Metadatos del Sitio en general y campos personalizados.
- Site users: Son los usuarios con sus respectivos roles dentro del administrador de nuestro Sitio.
- Custom errors: Tenemos la posibilidad de configurar según el código del error vistas personalizadas, como por ejemplo cuando el usuario no esta autenticado y trata de acceder a una página segura, como por ejemplo si el sitio se encuentra fuera de línea.
- Url redirects: Esta es una gran característica pensada más que todo para los motores de búsqueda, debido a que muchas veces si borramos alguna página después de que esta ya quedó cacheada en algún motor de búsqueda, cuando un usuario trate de acceder por lo tanto visualizará un error, pero mediante esta opción podemos permitir que redireccione a una nueva página de nuestro Sitio para controlar que en lo más mínimo un usuario entre a nuestro Sitio y visualice un error que es muy común.
- Robots.txt: Excluir partes de nuestro Sitio Web de bots que se encargan de analizar la información de nuestro Sitio, esto con el fin de que únicamente aparezca en los motores de búsqueda la información relevante al público en general.
- Diagnosis: Nos muestra el diagnostico de las configuraciones anteriormente descritas.
- Development: Esta es nuestra sección de desarrollo, en donde tenemos lo siguiente
- Layouts: Al igual que en la mayoría de nuestros desarrollos en ASP.NET MVC, tenemos la opción de crear nuestros propios layouts para que las páginas que hagan uso de estas compartan la distribución del contenido que deseemos. En estos layouts podemos cargar vistas parciales, crear nuestras propias secciones y tirar código muy fácilmente desde el mismo navegador, tanto HTML como C# (como cualquier página con el Motor de Vistas Razor).
- Views: Se encuentran todas las vistas que podemos usar en las páginas de nuestro Sitio, por ejemplos vistas para nuestros productos, artículos, noticias, etc y las cuales por lo tanto permitan reutilizarse. Para crear una carpeta de varias vistas es tan fácil como por ejemplo cuando definimos un espacio de nombres, es definir el nombre de la vista de la siguiente manera “NombreCarpeta.NombreVista”
- Labels: Nos permite que al igual que un archivo de recursos en ASP.NET, definir un listado de claves con sus respectivos valores para permitir que un cambio de el valor de un label se replique en todas las partes del código donde se este usando.
- Scripts: Podemos subir archivos Javascript que emplearemos dentro de nuestro Sitio Web, los cuales se puedan comprimir cuando nuestro Sitio se encuentre en Modo Release.
- Themes: Tenemos las hojas de estilo de nuestros temas como las imágenes utilizadas.
- Files: Podemos subir nuestros propios archivos.
- Page mapping: Permite vincular manualmente rutas a páginas.
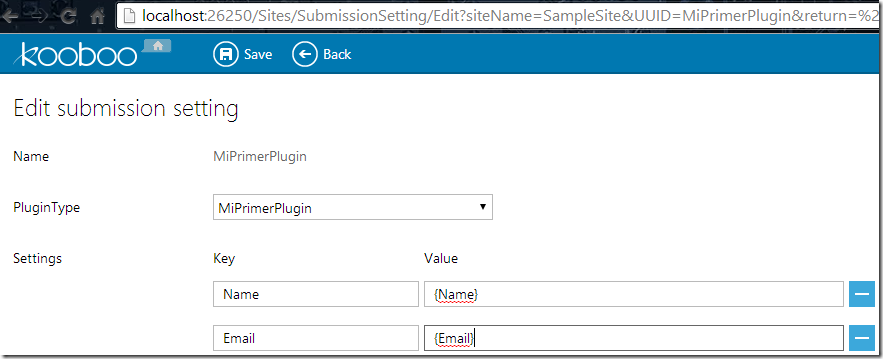
- Submission settings: Básicamente nos permite seleccionar un plugin que hayamos creado el cual tenga un método que se ejecutará cuando se envíen datos desde nuestros formularios, aquí podemos configurar los parámetros que necesitemos con datos adicionales como por ejemplo poner el dato de un parámetro recibido dentro de un elemento html, <h1>{NombreParametro}</h1>.
- Extension:
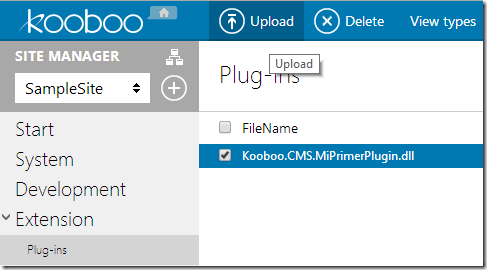
- Plug-ins: Nos permite subir a nuestro Sitio Web las dlls correspondientes a los proyectos de nuestros plugins.
- Modules: Podemos asociar a nuestro sitio los módulos subidos, los cuales tienen la gran ventaja de que se pueden versionar.
- Pages: En esta sección logramos crear las páginas de nuestros Sitios e importar las que tengamos en otros Sitios. A las páginas podemos cambiarle el orden, borrarlas, exportarlas, quitar la publicación, copiarlas, moverlas, ver las diferentes versiones que ha tenido y editarlas al detalle.
- Content:
- Start: Logramos visualizar el estado y configuración de nuestro Sitio, la base de datos y el tipo de contenido.
- Settings: Permite proveer configuraciones de la Base de Datos como reemplazar caracteres no validos, habilitar versionamiento, habilitar flujo de trabajo al añadir contenido, habilitar la difusión de contenido entre repositorios, habilitar el contenido estricto según los permisos de los usuarios y habilitar mostrar carpetas ocultas.
- Search: Con esta opción podemos seleccionar que contenido se podrá consultar y aparecerá en los resultados de la búsqueda en el Sitio, aquí podemos indexar los datos.
- Content Type: Es el tipo de contenido que habrá en nuestro Sitio, así como por ejemplo noticias, productos, etc en donde podemos crear nuevo contenido con los campos que nosotros definamos y en el orden que necesitemos.
- Broadcasting: Nos permite configurar la difusión de contenido entre los distintos Sitios Web que tengamos, que contenido se va a recibir y que contenido se va a enviar entre estos.
- Contents: Podemos agregar contenido según los tipos de contenidos que tengamos definidos.
- Media Library: Con esta opción tenemos la posibilidad de crear carpetas con archivos de todo tipo, como imágenes, videos, etc.
- Html block: Podemos crear bloques reutilizables html con un nombre para ser llamado luego por medio del código.
- Membership:
- Setting: Nos permite proveer configuraciones para la membrería del Sitio Web como por ejemplo el nombre de la cookie de autenticación (Cada Sitio puede tener una propia o pueden compartirse), el dominio de la cookie de autenticación, el tipo de algoritmo en que se cifrarán claves y la mínima longitud requerida para estas, una expresión regular para evaluar las contraseñas y la máxima cantidad de intentos fallidos permitidos al ingresar la contraseña.
- Members: Estos son los miembros del Sitio Web, así como por ejemplo Clientes que visitarán nuestros Sitios Web.
- Groups: Los grupos son básicamente los tipos de usuarios que habrán en nuestro Sitio Web.
- Connects: Permite conectar a nuestro sistema de membresía servicios como LinkedIn, Yahoo, Microsoft, Google, Facebook y Twitter.
- Otros Módulos: A diferencia de los plugins los módulos tienen su propia interfaz gráfica y estos pueden tener su propia vista para la administración, por lo tanto en esta parte se visualizaría todos los que tengamos instalados en este Sitio.
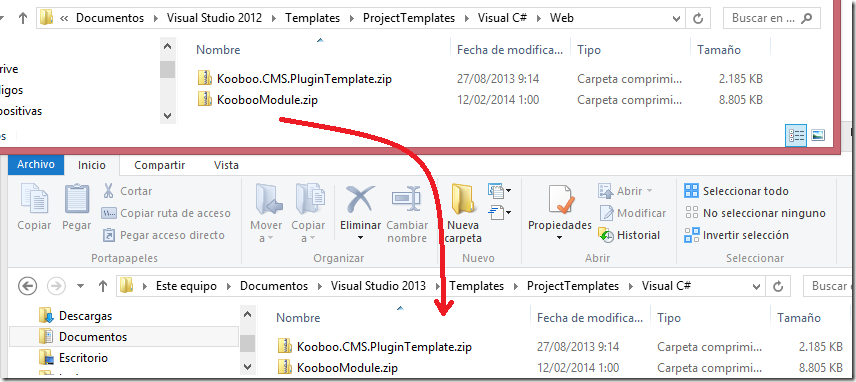
Después de este breve recorrido ahora si nos dedicaremos a observar lo fácil que es crear plugins y módulos, lo único que debes tener en cuenta es que si estas utilizando una versión superior a Visual Studio 2012, para poder trabajar con las Plantillas que actualmente se encuentran en CodePlex, necesitas primero instalarlas en Visual Studio 2012 y realizar el siguiente procedimiento:

O en su defecto descargar los Templates que subí a mi cuenta de OneDrive y ubicarlos en la ruta de la imagen anterior.
| Plantilla para crear Plugins
 | Plantilla para crear Módulos
 |
Creando un Plugin en Kooboo CMS
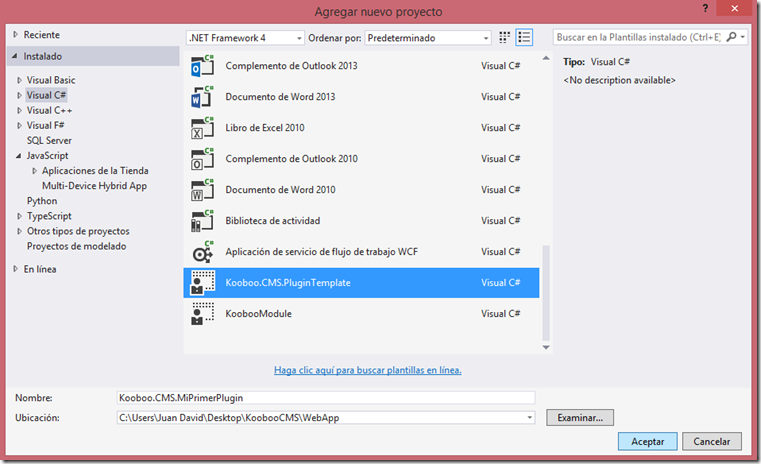
Después de descargar la plantilla para crear Plugins procedemos a crear un nuevo proyecto en Visual Studio como se muestra a continuación

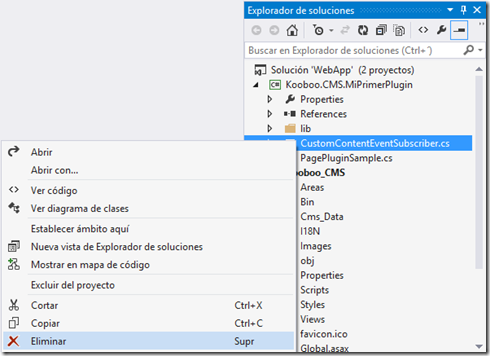
Del proyecto que se crea por defecto borramos la Clase CustomContentEventSubscriber y la Clase PagePluginSample la renombramos por el nombre de nuestro plugin

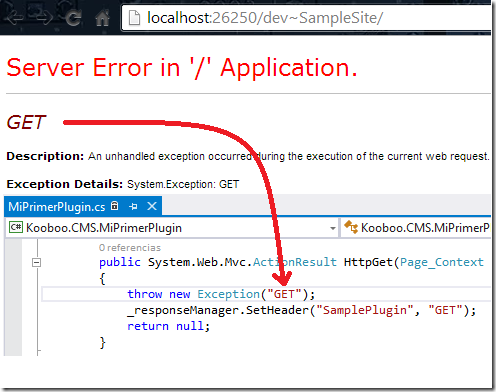
Si luego de realizar este procedimiento nos adelantamos y nos dirigimos para el Sitio Web donde queremos tener habilitado nuestro plugin y lo agregamos a una Vista o una Página, nuestro plugin por lo tanto intervendrá en el flujo de secuencia de ejecución de la página, es decir en las peticiones HTTP como GET y POST, por ejemplo:
- Agregamos nuestro plugin al Sitio Web (Es tan solo compilar el proyecto de nuestro plugin y subir la .dll resultante)

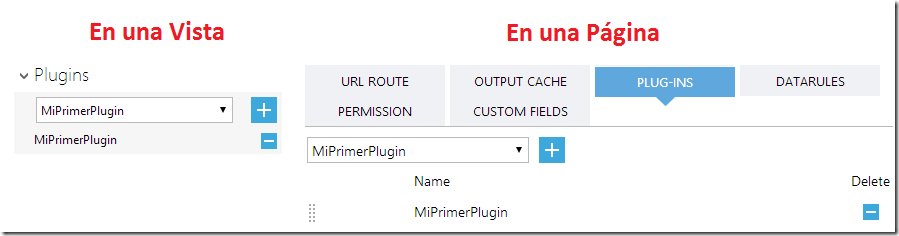
- Insertamos nuestro plugin a una Vista o Página en Kooboo

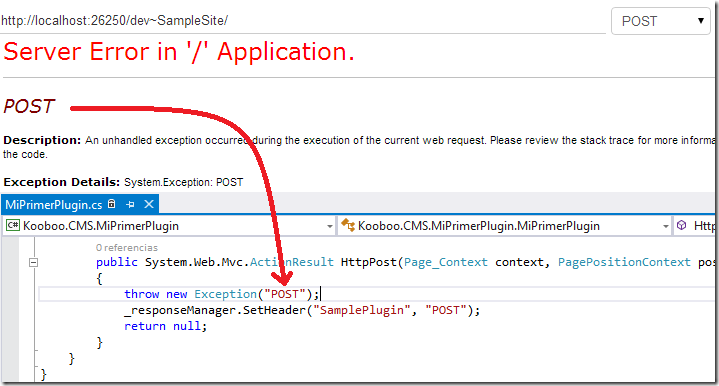
- Realizamos las peticiones a nuestra página Web donde se tiene agregado el plugin


Como logramos observar nuestro plugin ya posee cierta funcionalidad, pero si tu interés es similar al mío seguramente vas a querer poder recibir datos mediante un POST con AJAX o un formulario de nuestra página Web, y para esto hay que hacer lo siguiente:
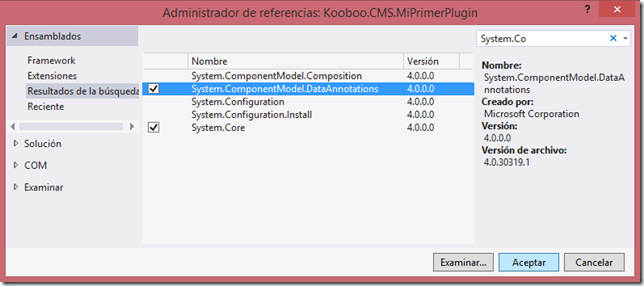
Nota: Antes de continuar con la personalización de nuestro plugin te recomiendo crear tu Modelo, el cual básicamente te permitirá definir las propiedades de los datos que se esperan. Para emplear las anotaciones de datos hay que agregar la referencia

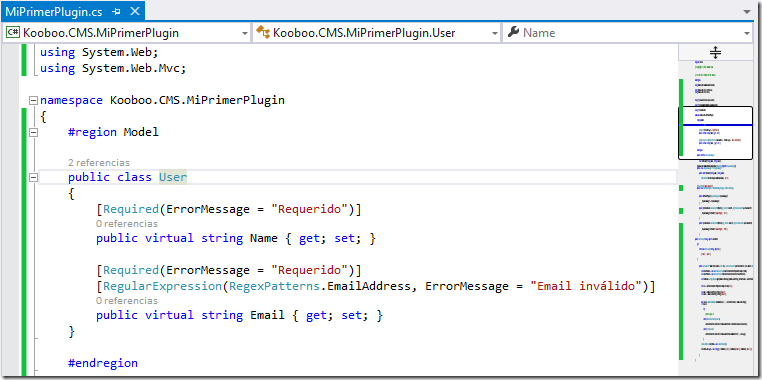
Y un breve ejemplo de un Modelo

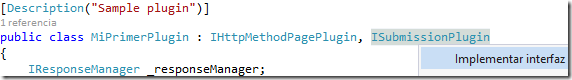
- Nuestro plugin debe implementar la Interfaz ISubmissionPlugin

- Definimos los parámetros del plugin para cuando este se utilice
- public Dictionary<string, object> Parameters
- {
- get
- {
- return new Dictionary<string, object>() {
- {"Name", "Nombre" },
- {"Email", "Email"}
- };
- }
- }
- Configuramos el evento para recibir los datos y compilamos el proyecto
- public ActionResult Submit(Sites.Models.Site site,
- ControllerContext controllerContext,
- Sites.Models.SubmissionSetting submissionSetting)
- {
- var defaultValues = new NameValueCollection(controllerContext.HttpContext.Request.Form);
- var valueProvider = new MvcValueProvider(controllerContext.Controller.ValueProvider);
- var formValues = PluginHelper.ApplySubmissionSettings(submissionSetting, defaultValues, valueProvider);
- User user = new User();
- bool valid = ModelBindHelper.BindModel(user, "", controllerContext, submissionSetting);
- if (valid)
- {
- try
- {
- //Hacer algo! :D
- }
- catch (DataViolationException e)
- {
- controllerContext.Controller.ViewData.ModelState.FillDataViolation(e.Violations);
- }
- catch (Exception e)
- {
- controllerContext.Controller.ViewData.ModelState.AddModelError("", e.Message);
- Kooboo.HealthMonitoring.Log.LogException(e);
- }
- }
- JsonResultData resultData = new JsonResultData();
- resultData.Success = true;
- resultData.Messages = new string[] { "Nombre: "+ formValues["Name"],
- "Email: "+ formValues["Email"],
- "OtroDato: " +formValues["OtroDato"] };
- return new JsonResult() { Data = resultData };
- }
- Desde nuestro Sitio Web con Kooboo subimos el plugin y procedemos a configurar un Submission

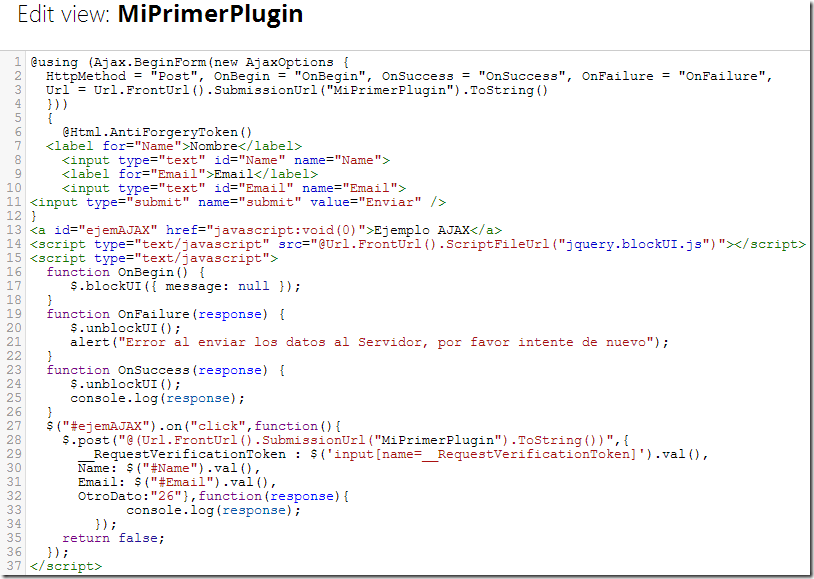
- En cualquier Vista creamos un breve formulario con los campos definidos anteriormente en nuestro Modelo

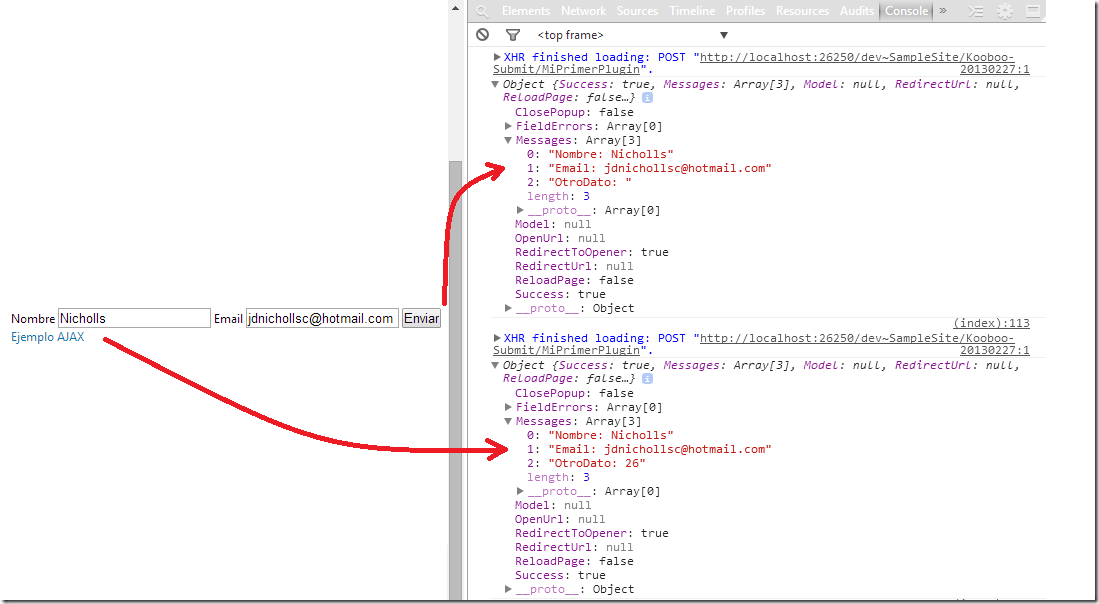
- Y ya por último podemos ver como se envían los datos desde nuestro formulario al Evento de nuestro plugin y como este nos responde perfectamente con cualquiera de los dos ejemplos:

Creando un Módulo en Kooboo CMS
A diferencia de los plugins como ya habíamos visto anteriormente los Módulos tienen su propia interfaz gráfica la cual puede ser incorporada en cualquier página de nuestro Sitio Web y además pueden tener su propia sección de administración. Veamos los pasos para crear uno:
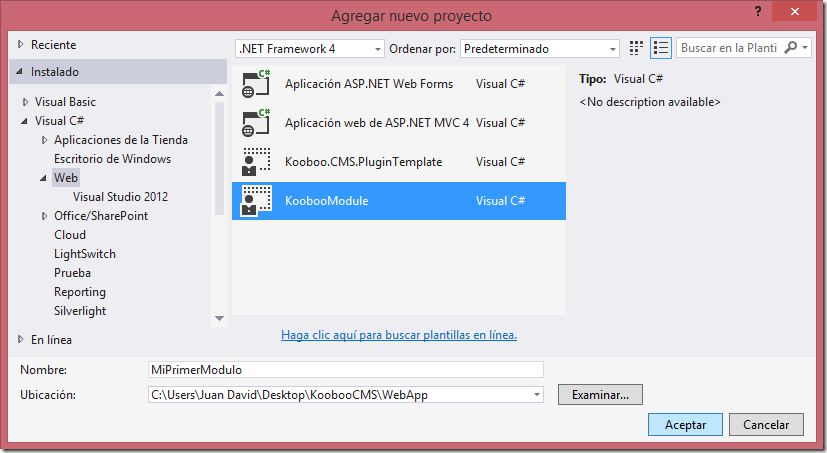
- Después de descargar la plantilla para crear Módulos procedemos a crear un nuevo Proyecto en Visual Studio

- La ventaja de los Módulos es que estos vienen con un Sitio Web estándar de Kooboo CMS para poder probar su funcionamiento, es decir para realizar todas las pruebas pertinentes antes de subirlos a nuestros Sitios Web publicados y por lo tanto podemos depurarlos localmente desde nuestro Visual Studio. En este proyecto únicamente debemos ubicarnos en la Carpeta Areas/NombredelModulo y es allí donde realizaremos todas las configuraciones necesarias, como por ejemplo:
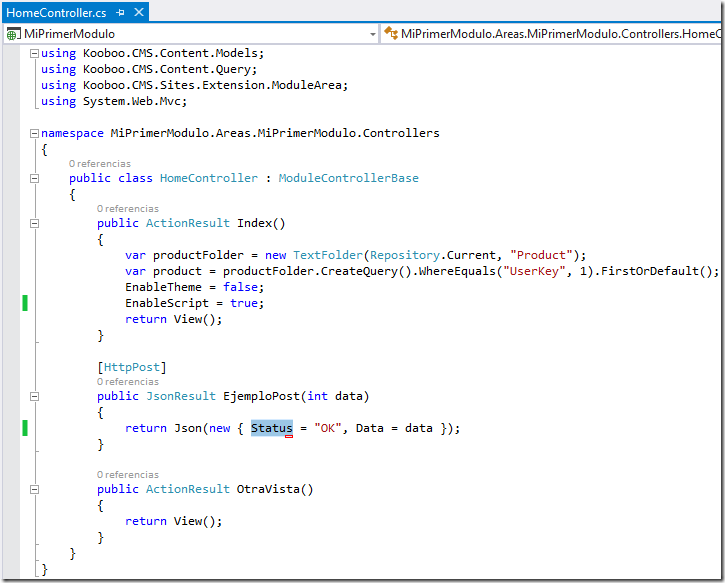
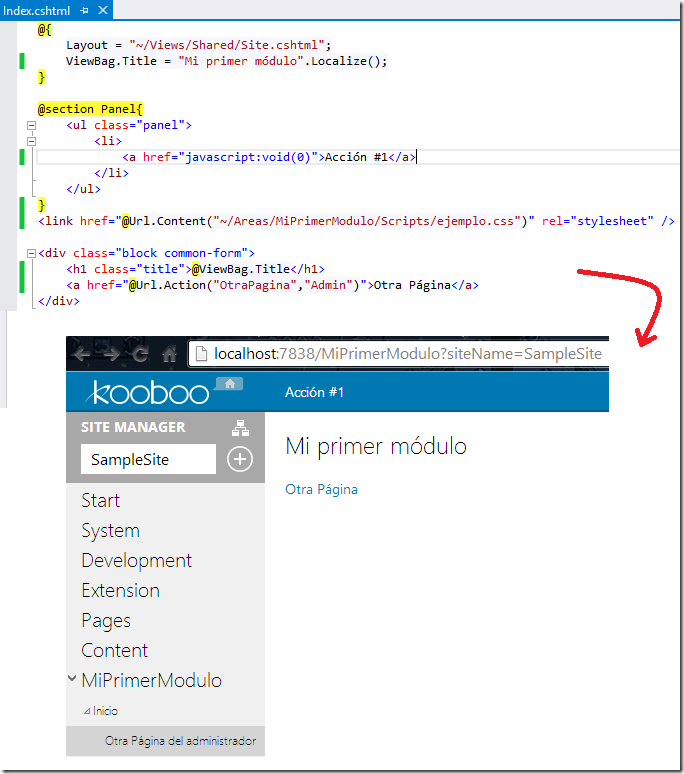
- Las vistas que corresponden a la parte pública de nuestro módulo, las cuales podrán visualizar nuestros usuarios en las páginas del Sitio Web, se crean en el Controlador Home (Aquí podemos consultar los datos de nuestro Sitio Web con Kooboo CMS, como también cualquier otra base de datos como por ejemplo con Entity Framework).

Nota: Para conocer como acceder a los datos almacenados en nuestro Sitio Web con Kooboo CMS tenemos una gran Wiki en donde consultar http://wiki.kooboo.com/?wiki=FAQ y si por ejemplo utilizamos Entity Framework, el cual agrega la cadena de conexión de la base de datos en el archivo Web.config (la mayoría de las veces) debemos copiarnos esa cadena al archivo de Configuración de nuestro Sitio Web publicado.
- Si deseamos cambiar la configuración del enrutamiento de nuestro módulo por defecto podemos modificar el archivo routes.config
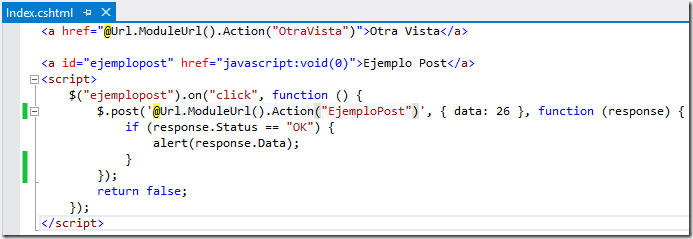
- Como un módulo se representa dentro de una Página con Kooboo, la forma como se generan las Urls cambia y por lo tanto tenemos disponibles dos funciones: @Url.ModuleUrl() y @Html.ModuleHtml()

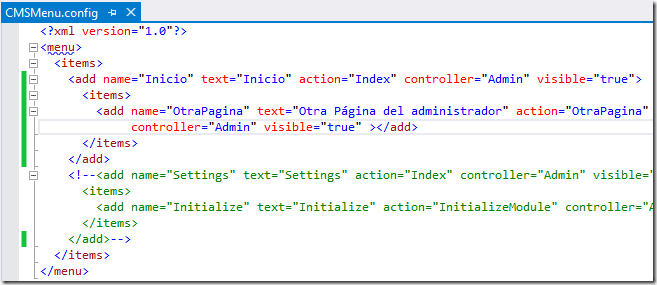
- Dentro del archivo CMSMenu.config definimos el menú de administración de nuestro módulo

- Y las vistas que corresponden a la administración de nuestro módulo podemos crearlas desde el Controlador Admin y luego editarlas

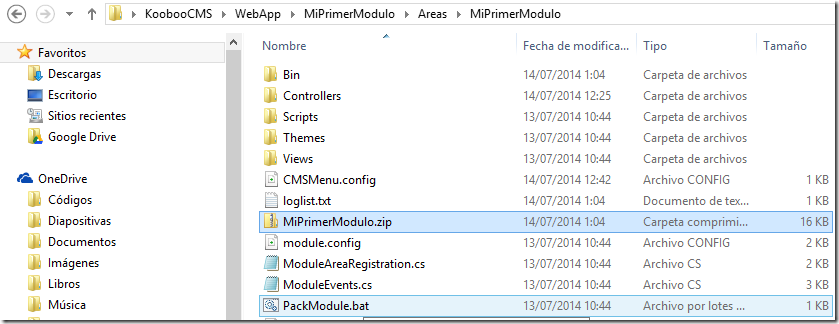
- Luego de creado y probado nuestro Módulo, para poderlo llevar a nuestro Sitio Web publicado debemos compilar el proyecto y dirigirnos a la carpeta Areas/NombredelModulo desde el Explorador de archivos, allí encontraremos un archivo llamado PackModule.bat al cual le daremos doble Click y este se encargará de empacar nuestro Módulo en un archivo llamado NombredelModulo.zip el cual será el que subiremos a nuestro Sitio Web.

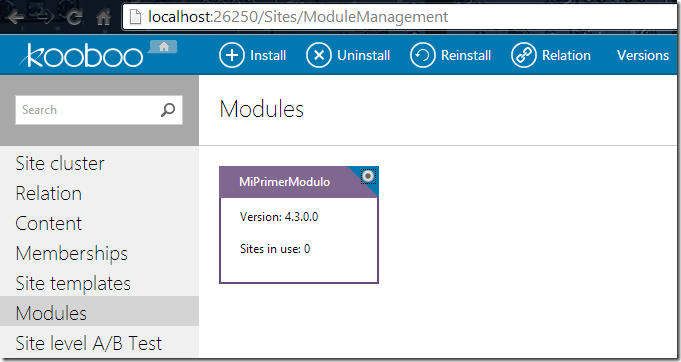
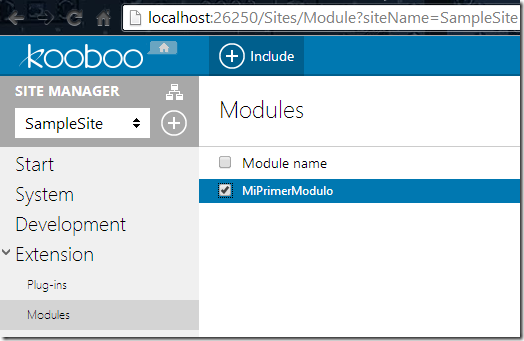
- Y para finalizar desde el Módulo de Gestión de nuestros Sitios Web buscamos el Archivo generado previamente y lo instalamos, luego tendremos la posibilidad de habilitar nuestro módulo desde cada Sitio Web del Cluster en Kooboo


Espero que te haya gustado este breve resumen sobre Kooboo CMS y no dudes en compartirlo! Cualquier comentario que le quieras dar al artículo es totalmente bienvenido! 
c5f94456-40d3-4dc4-a168-6bafaa793a05|6|4.3|96d5b379-7e1d-4dac-a6ba-1e50db561b04